エディタとか使う方はTabキーでインデントをガンガンつけている事と思います。
私も普通のメモもエディタで書く時はよくTabキーを使います。
そんな状況なので、Webツールや入力フォームで戸惑う事があります。
入力して複数行を一気にタブでインデントしようとして削除してしまうのです。
こういう人、結構いると思います。
テキストエリアにタブが入力できると、色々便利です。
(逆に使いづらいって場合もありますが、、)
JavaScriptを使ってタブキーを入力するとタブを入力するショートカットキーを作っても良いのですが、
中途半端にショートカットを入れるとそのページでは全てタブが使えなくなって不便です。
地道に作っても良いんですが、結構気が効いたプラグインがあったのでご紹介。
Webページのテキストエリアでタブが入力できるプラグイン
tabIndent.js
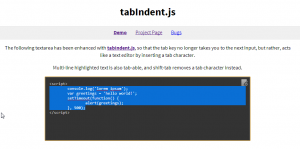
デモ画面です。ダウンロードのセットに入ってます。
こんな風に複数行を選択してタブが挿入できますよ。

通常サイトには余り必要無いですが、Developper向けのツール等を作る場合は便利そうです。
近々弊社のサイトにも導入してみます。
